Making the web work for you
We deliver websites for not-for-profits, government and the volunteer sector.
Making better websites.
We are Eduka, an Australian-based web design and development company. Our passion lies in helping organisations make the most of their websites. From building bridges between different applications, fixing usability issues, tweaking system architecture, and ensuring email delivery to streamlining underlying code.
We foster long-term partnerships. We don't just tell you what to do, we do the work and are there for you to do the heavy lifting for you for as long as you need.
How we can help you
Understand & plan
We are here to help. We gauge your knowledge, understand your problems and work out how we can help you. Translating any jargon your previous consultant may have left you with to explain clearly how you can address your problems.
Badly designed architecture, spaghetti code, inefficient database calls we have seen it all. We get called in for so many varied issues that require a helping hand. By instilling some good practices we highlight what issues require immediate attention and make a plan to get you back on track.
Explain with Visuals
We take your thoughts and experience around how you intend to solve your problems or build your system. Also known as UX design.
We can help figure out your user experience issues and provide mockups to show you how you can alleviate the problems and then we work out how they can be rolled out and we don't leave you there. We also do the implementation and support you after that.
Inclusivity
We believe that successful projects are those that are truly inclusive and address the needs of stakeholders, customers and other systems. We have experience knowing how to appease the bureaucrats on the ticking-the-boxes mission whilst delivering a solution that will serve a purpose.
Our qualities of empathy and passion for doing the right thing mean that even though we are not experts or have lived experience with accessibility we still address these issues as part of the work we do for you.
Forward-thinking development
From integrating diverse systems, to bespoke code we have done it all over the last 24 years. Some things you may not know, we were the first company in Australia to integrate BPay view for Alinta Gas in 2002, the first company to create an online share trading system that integrated to IRIS and the ASX in 2001 called BOATS it preceded Sanford to Perth Glory's ticketing and membership system. We could go on and on, but you get the idea.
Being internet natives we understand digital security and the need for our solutions to not just be evergreen to traverse the ever-evolving landscape but built with a security-first mindset too.
Navigate the cloud
We embraced the cloud early, leaving all our own infrastructure which we had collocated in a data centre in Perth since 2001 to then adapting all our apps to target infrastructure that we do not own anymore.
We are well placed to advise on everything from domain name pointing, IPV6 transition, web application firewalls, load balancing, point in time backup. Encryption, and secrets management to scaling workloads. There is hardly anything we have not done or cannot do. With us you cut the learning curve.
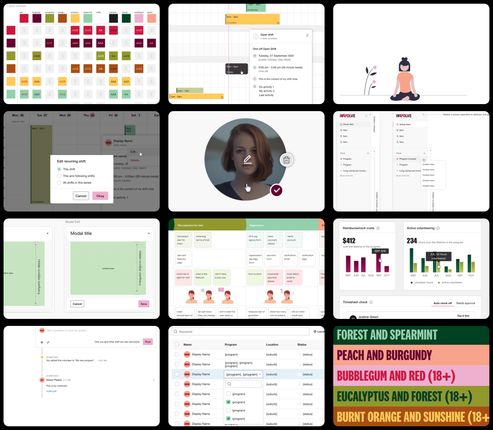
Our latest work
UX design, secure subscriptions and scheduling
- Client since 2021

Get started
It all starts with a conversation. Let’s chat about your website and collaborate on a solution. Whether you're after someone to fix a mess of a website, a new powerful web application, or a comprehensive online ecosystem, Eduka is here to help.